

El desarrollo con FlutterFire acerca a tu empresa o startup todo el potencial de Google. Nuestra empresa ha creado más de 300 apps, aportándote una gran experiencia en Flutter y Firebase.
FlutterFire, o lo que es lo mismo: Flutter conectado con Firebase, es la última revolución en el desarrollo de apps móviles en Barcelona y Madrid. Así como tanto Google Flutter como Firebase son, por separado, el TOP en cuanto a stack tecnológico mobile; en conjunto no suman, sino que multiplican. Con la combinación de Flutter y Firebase, se da lugar a FlutterFire, obteniendo una combinación tecnológica muy potente para el desarrollo de apps serverless.
Si estás pensando en construir una app, sin duda debes considerar FlutterFire como una de tus primeras opciones.

Como íbamos anunciando en pasadas publicaciones, Flutter se ha convertido en uno de los mejores frameworks para la creación de aplicaciones para diferentes sistemas de manera simultánea. En Abalit, sabemos que Flutter es el futuro y seguimos trabajando día a día para exprimirlo al máximo.
Además, Google lanzó la versión 2.0 de Flutter en 2021, aportando estabilidad, fiabilidad y extensibilidad a las apps desarrolladas con este framework.
Toda aplicación que se precie, se diferencia en dos partes: Frontend y Backend. El Front es la capa visual de nuestra aplicación (aquí es donde Flutter va a enseñar todo lo que tiene) y el Back es la parte que se encarga de recibir, procesar, y devolver datos. Hasta ahora, solo tenemos claro cómo vamos a enfocar la primera parte, pero ¿Y el Back? ¿Cómo lo vamos a desarrollar? La respuesta es Firebase, y para eso estamos aquí.
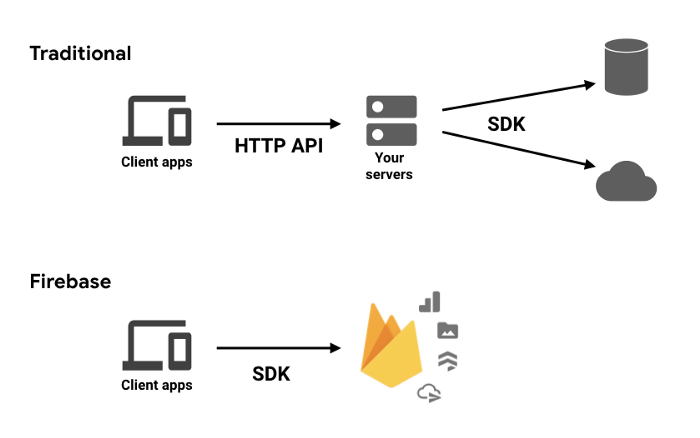
Firebase es un conjunto de herramientas serverless, también de Google al igual que Flutter, y nos va a ayudar a crear y hacer crecer nuestra aplicación en muchos puntos y muy diversos. La siguiente imagen es muy descriptiva, y nos ayudará a entender que lo que supone trabajar con Firebase es quitar de la ecuación una parte bastante compleja de nuestra aplicación (el servidor), a parte de añadir seguridad y agilidad.

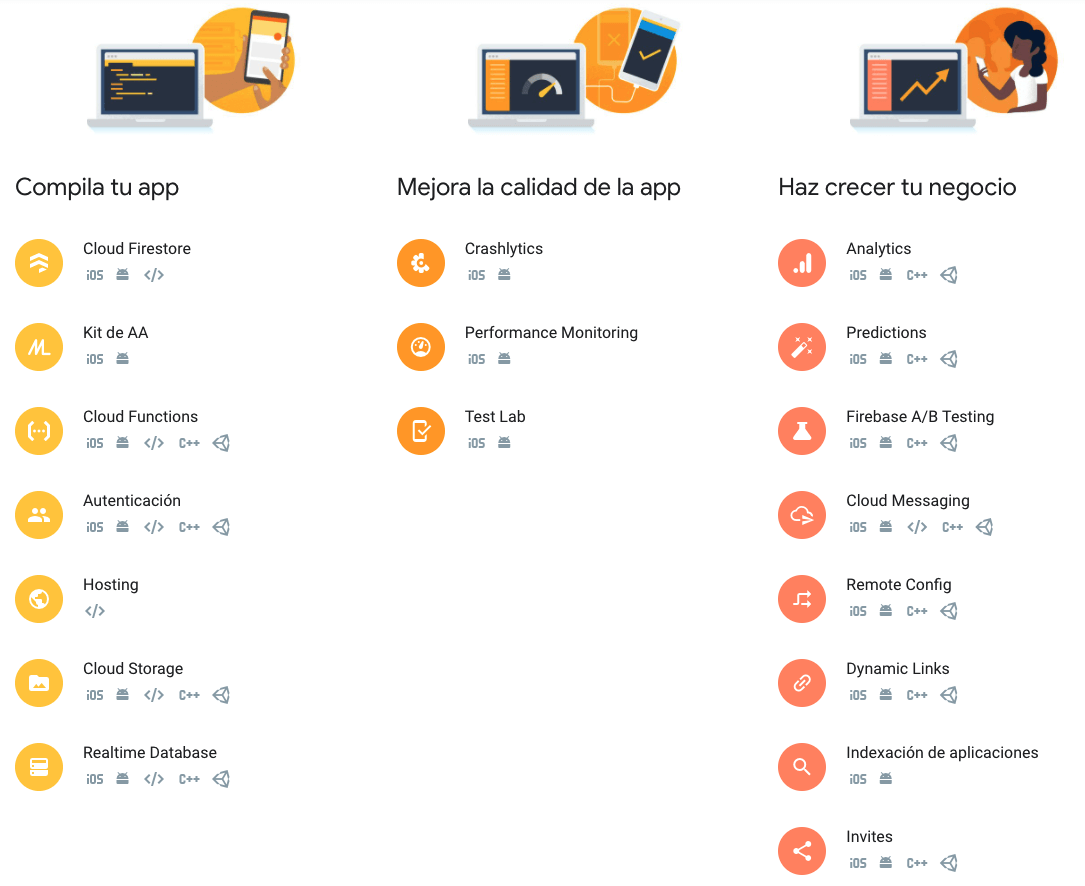
Para ayudarnos a crear nuestra aplicación serverless, Firebase cuenta con diferentes herramientas como:

Podrás encontrar mucha más información y más detallada en la página oficial de Firebase. Y ahora dirás: “todo esto está muy bien, pero no me has dicho cómo se conecta Firebase con Flutter.” Bien, pues ahora vamos con ello. Sabemos que el uso de librerías en Flutter es algo totalmente necesario, dada la facilidad que proporciona en el desarrollo de la app. Por ello, vamos a adentrarnos en un conjunto de librerías de las más útiles que podemos encontrar por el momento: FlutterFire, que nos va a permitir conectar nuestra aplicación en Flutter con Firebase de forma sencilla, efectiva y fiable.
Como ya hemos visto, FlutterFire engloba muchas de las características de Firebase, y además, son las librerías oficiales por lo que aporta seguridad adicional a nuestra aplicación y backend. Vamos a desmenuzar las diferentes librerías que nos ofrece FlutterFire al crear una app móvil serverless y vamos a ver qué podemos hacer con cada una de ellas.
Para crear una app con FlutterFire, debemos cumplir dos simples requisitos:
· Tener un proyecto en Flutter.
· Tener un proyecto de Firebase.
En la siguiente lista, vamos a hacer referencia a muchas de las herramientas que hemos nombrado antes, ya que estas librerías van a servir para poder utilizarlas al desarrollar apps móviles.
En primer lugar, antes de ponernos a hablar de todas ellas, vamos a mencionar a la más importante: Core (firebase_core). Esta es la librería que engloba toda la funcionalidad. Sin embargo, podemos usar otras librerías que nos permiten desarrollar una funcionalidad específica, vamos a verlas:
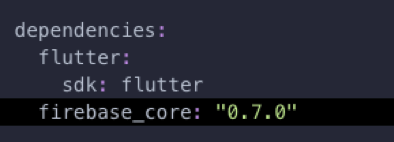
Ya sabemos todo lo que necesitamos para desarrollar una app con Flutter utilizando FlutterFire y Firebase. Además, hemos repasado los requisitos que necesitamos para ello. Sabiendo todo, esto vamos a ver cómo implementar FlutterFire en nuestra aplicación móvil. Para ello, únicamente necesitamos dirigirnos al archivo pubspec.yaml de nuestro proyecto y añadir:

Tras esto, el siguiente paso es ejecutar el comando: flutter pub get y ya tendremos instalada y lista para su uso la librería firebase_core. El siguiente paso será inicializar Firebase con el método initializeApp(), y el resto es historia.
En este punto quizás te estés planteando crear una aplicación en Flutter utilizando FlutterFire para poder beneficiarte de las ventajas que ofrece Firebase. En Abalit Technologies, contamos con un equipo de expertos en el desarrollo de aplicaciones en Flutter y Firebase (FlutterFire) en Barcelona y Madrid, y podremos solucionar todas tus dudas al respecto, sin compromiso. Pedir presupuesto para crear una app Flutter + Firebase (FlutterFire) es totalmente gratuito y sin compromiso, ¿A qué estás esperando?
En mi opinión, hacer uso de FlutterFire lleva intrínseca una ventaja increíble a la hora de crear aplicaciones. Vamos a poder hacer una aplicación totalmente funcional y de la misma calidad que usando una arquitectura de servidor tradicional, a una velocidad mucho mayor y con unos costes de desarrollo y mantenimiento inferiores.
Otra de las grandes ventajas de implementar FlutterFire es que, en la mayoría ocasiones, hacer un Backend no va a ser necesario, pus la funcionalidad que da Firebase conlleva poder crearlo de manera sencilla y con una gran eficiencia, y además, sin necesidad de tener servidores propios. Por supuesto, Firebase también se va a encargar de la escalabilidad y de la disponibilidad del servicio. Pero, sobretodo, con FlutterFire, reduciremos los costes futuros del proyecto.
¿Cómo traducimos esto? Exacto, más tiempo disponible para otras tareas, el bien más preciado, y menos gastos.
En resumen, cada vez hay más motivos para crear una app en FlutterFire. Por suerte, en Abalit ya nos habíamos dado cuenta de ello y podemos ayudarte a desarrollar tu aplicación en Flutter + Firebase. ¡Solo tienes que pedirnos presupuesto totalmente sin compromiso!
Recuerda, en Abalit te proporcionamos: