

FlutterFire app development helps your company or startup use all the potential from Google. Our app development company has carried over 300 projects, providing you with our best expertise in Flutter and Firebase.
FlutterFire stands for Flutter connected with Firebase. It is the latest revolution in terms of mobile app development in Barcelona and Madrid. On their own, Google Flutter and Firebase represent the TOP mobile technological stack nowadays; and, when putting them together... they are unbeatable. With the combination of Flutter and Firebase, FlutterFire is created, obtaining a very powerful technological combination for serverless app development.
If you are thinking of building an app, you should definitely consider FlutterFire as one of your first options.

As we were announcing in many of our last publications, Flutter has become one of the best frameworks to create mobile apps for iOS and Android simultaneously. At Abalit, we know that Flutter is the future and we continue working every day to make the most of it.
In addition, Google released the version 2.0 of Flutter in 2021, providing stability, reliability and extensibility to apps developed with this framework.
Any mobile application is divided into two parts: Frontend and Backend. The Front is the visual layer of our application (this is where Flutter will help us code it), and the Back is the part that is responsible for receiving, processing, and returning data. So far, we are only clear about how we are going to approach the first part, but what about the Back? How are we going to develop it? The answer is Firebase, and that's why we are here.
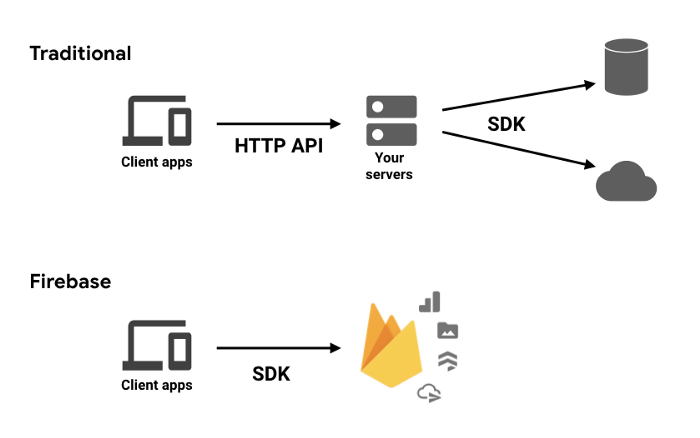
Firebase is a set of serverless tools, also from Google like Flutter, and it will help us create and grow our application in many different terms. The following image is very descriptive, and will help us understand that working with Firebase helps us remove a fairly complex part of our application (the server) from the equation, apart from adding security and agility.

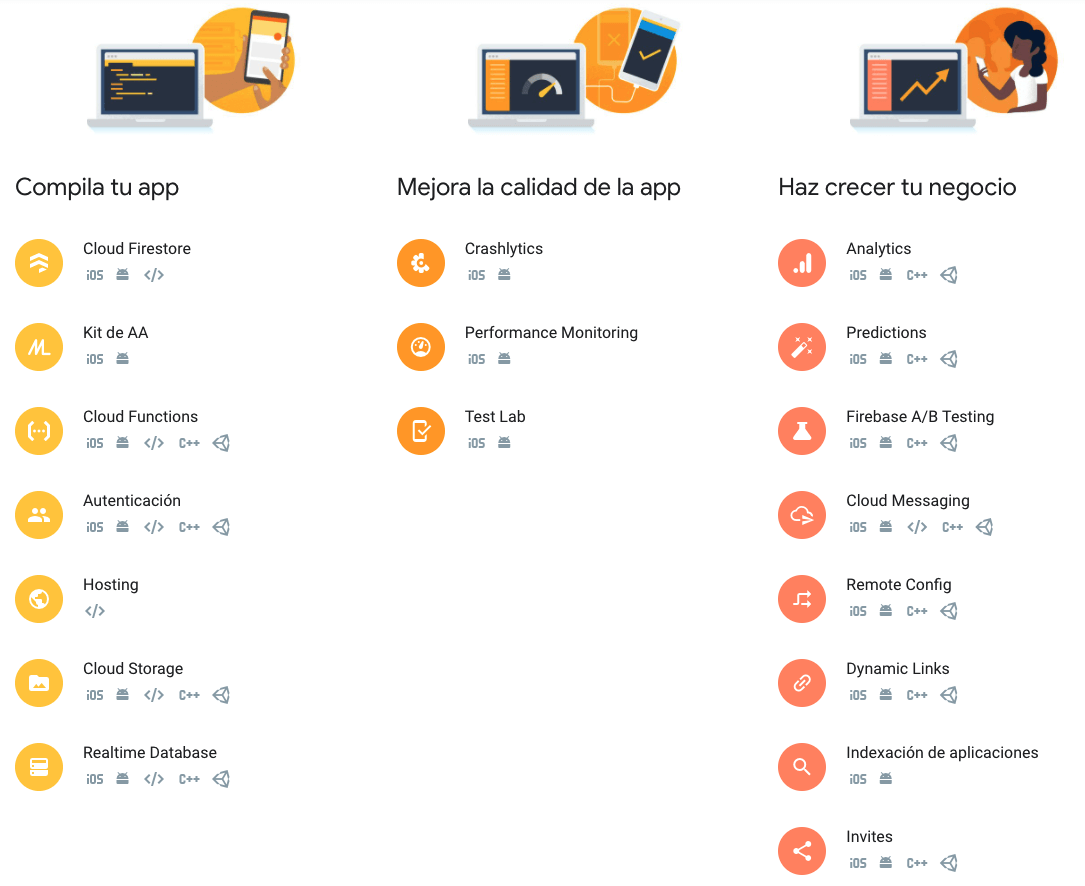
To help us create our serverless application, Firebase has several tools such as:

You can find much more detailed information at Firebase official website. And now you will think: "This is all great, but you haven't told me how Firebase connects to Flutter." Okay, so now let's get into it. We all know that the use of libraries in Flutter is essential, as it is really helpful when developing mobile apps. Therefore, we are going to delve into a set of the most useful libraries that we can find at the moment: FlutterFire, which will allow us to connect our application in Flutter with Firebase in a simple, effective and reliable way.
As we have already seen, FlutterFire includes many of the features contained in Firebase. In addition, they are official libraries, so it provides additional security to our application and backend. We are going to break down the libraries that FlutterFire offers when creating a serverless mobile app and we are going to see what we can do with each one of them.
To create an app with FlutterFire, we must meet two simple requirements:
· Start a Flutter project.
· Start a Firebase project.
In the following list, we are going to refer to many of the tools that we have mentioned before, since these libraries will be helpful when developing mobile apps.
First of all, before we start talking about all of them, let's mention the most important one: Core (firebase_core). This is the library that encompasses all the functionality. However, we can use other libraries that allow us to develop a specific functionality, let's see them:
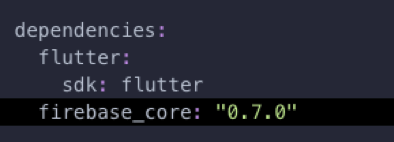
We already know everything we need to develop an app with Flutter using FlutterFire and Firebase. In addition, we have gone through the requirements we need to achieve it. Being this said, we are now going to see how to implement FlutterFire in our mobile application. To do this, we only need to go to the pubspec.yaml file of our project and add:

After this, the next step is to run the command: flutter pub get and we will get the firebase_core library installed and ready to use. The next step will be to initialize Firebase with the initializeApp() method, and the rest is now part of the past.
At this point you may be considering creating an application in Flutter using FlutterFire in order to benefit from the advantages of Firebase. At Abalit Technologies, we are a team of experts in application development in Flutter and Firebase (FlutterFire) in Barcelona and Madrid, and we can help you if you have any doubt about it... obviously, to no commitment. Request a quote to create a Flutter + Firebase app (FlutterFire) completely free of charge. What are you waiting for?
In my opinion, making use of FlutterFire has an inherent advantage when it comes to creating mobile applications. We will be able to make a fully functional mobile app with the same quality as if we were using a traditional server architecture, but with higher performance and lower development and maintenance costs.
Another great advantage of FlutterFireis that, in most cases, building a Backend will not be necessary, because the functionality provided by Firebase is enough to run our app, and also avoids the need to have your own servers. Of course, Firebase will also take care of the scalability and availability of its service. But above all, with FlutterFire, we will reduce the future costs of the project.
How is this reflected in your business? Exactly: more time available for other tasks, the most precious asset, and less expenses.
In short, there a lot more reasons to create an app with FlutterFire. Luckily, at Abalit, we have already found them, and we can help you develop your application in Flutter + Firebase when you are ready for it. Don't forget to request your FlutterFire app development quote to no commitment, and free of charge!
Remember, at Abalit you will find: