
¿Cómo utilizar Material You?
¿Qué es Material You?
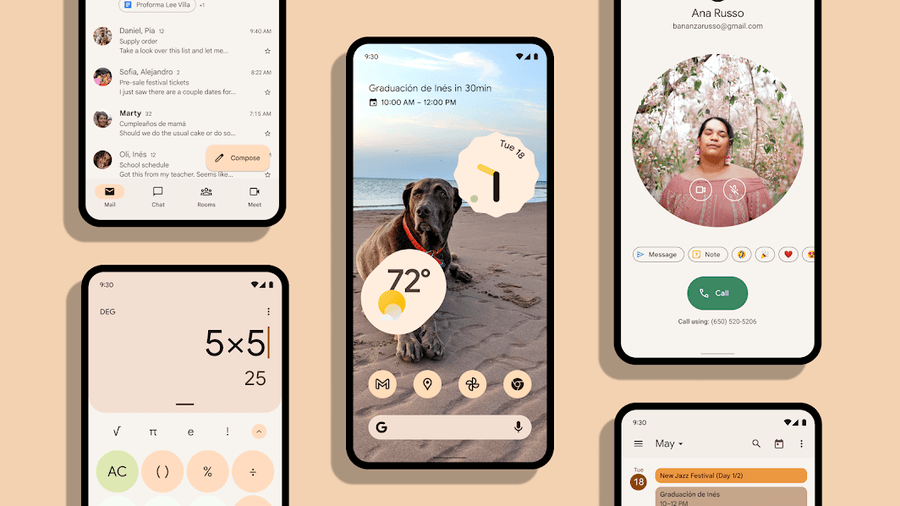
Material You es el nuevo lenguaje de diseño creado por Google, una nueva forma de pensar.
Se puso en marcha junto con Android 12 y como su nombre indica, esta evolución de Material Design nos permite personalizar la interfaz de nuestro teléfono móvil a nuestro gusto, como por ejemplo cambiar la paleta de colores, añadir widgets o cambiar la tipografía.
Estas guías que nos ofrece Material You ha hecho que sea mucho más fácil para diseñadores y desarrolladores crear aplicaciones, ya que el rediseño de componentes y la opción de crear un tema con Material Theme Builder son muy sencillos de aplicar.
Si quieres empezar a desarrollar apps o diseñar la interfaz de estas, recomiendo que empieces por estudiar las guías de Material You, pero en este artículo te explicaré lo más básico y lo que has de tener en cuenta. ¡Empecemos!
¿Qué ha cambiado de Material Design a Material You?

La primera vez que Google nos presentó su proyecto, Material Design, fue en el año 2014. Se creó con el propósito de mantener una línea de diseño para que tanto diseñadores como desarrolladores pudiésemos seguir unas guías y tener una base para crear apps con interfaces más simples y fáciles de usar.
Desde 2014 Google ha realizado algún que otro cambio y han estado actualizando estas bases constantemente, pero no es hasta 2021 cuando aparece Material You, un lenguaje de diseño completamente distinto al que estábamos acostumbrados.
Con Material You todo es más simple, menos sombras, menos estilos de letra, formas más redondeadas y más minimalismo. Si ya te dedicabas a crear apps cuando todavía se usaba Material Design, seguro que tuviste que aprenderte muchas cosas como tamaños de componentes, qué estilo de tipografía utilizar en qué situación, cuándo poner sombras, etc.
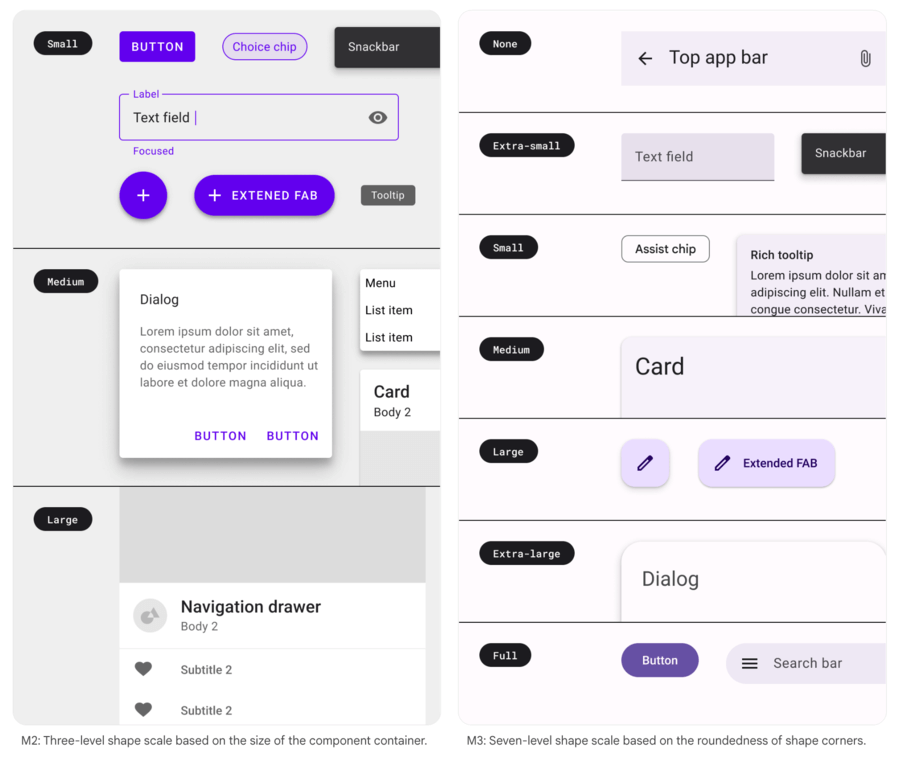
En Material You la gran mayoría de cosas han cambiado, pero no te preocupes, Google ha actualizado la web de Material Design para que puedas seguir las bases de forma muy sencilla. Por ejemplo, nos muestra las diferencias entre Material Design y Material You de algunos componentes o estilos. Y todos los tamaños, colores y tipografías que debes utilizar están pautados de forma que es imposible perderse, tan solo debes estudiarlos y aplicarlos a la hora de desarrollar tu app.

Cómo utilizar la herramienta de Material Theme Builder

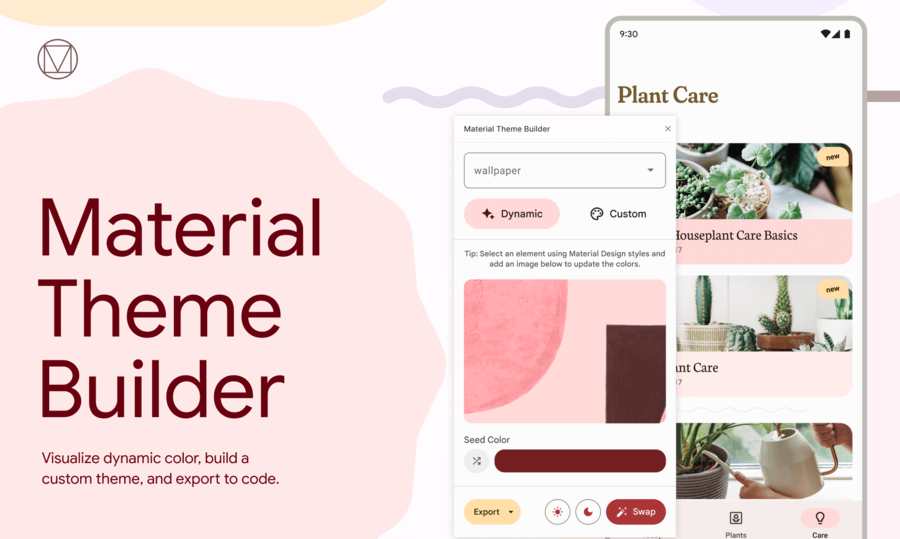
Material Theme Builder es la herramienta de Google que nos da total libertad para personalizar nuestra paleta de colores, gracias a Dynamic Color hay dos formas de crearla.
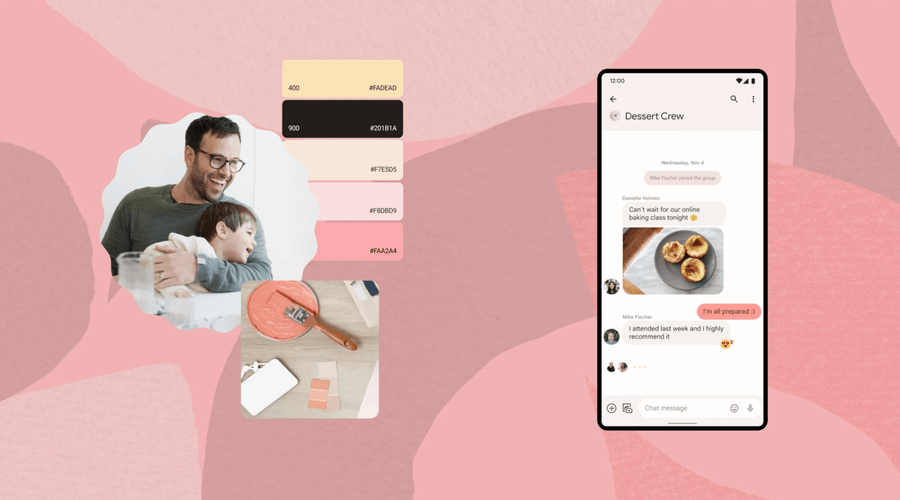
La primera forma sería a través de un fondo de pantalla, quiere decir que Dynamic Color coge la información de color de esa imagen y genera una paleta de colores.
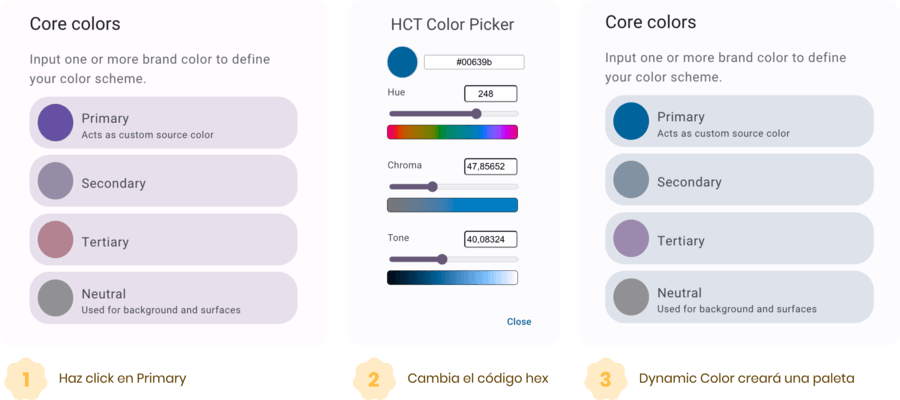
La segunda forma es manualmente, si quieres que tu app tenga un color en específico simplemente deberás poner el código hex del color, basta con ponerlo en el hueco de “Primary Color” y Material generará una paleta de colores complementarios automáticamente.
Es decir, si por ejemplo quiero que mi esquema lleve como color primario el azul haré lo siguiente:

Consejos para aplicar Material You a tus diseños

A continuación te explicaré los pasos que yo sigo antes de empezar a diseñar o desarrollar una app, puede que te sea de utilidad e incluso apliques alguno de estos pasos a tu rutina de diseño, pero está claro que cada uno tiene sus trucos, así que empecemos
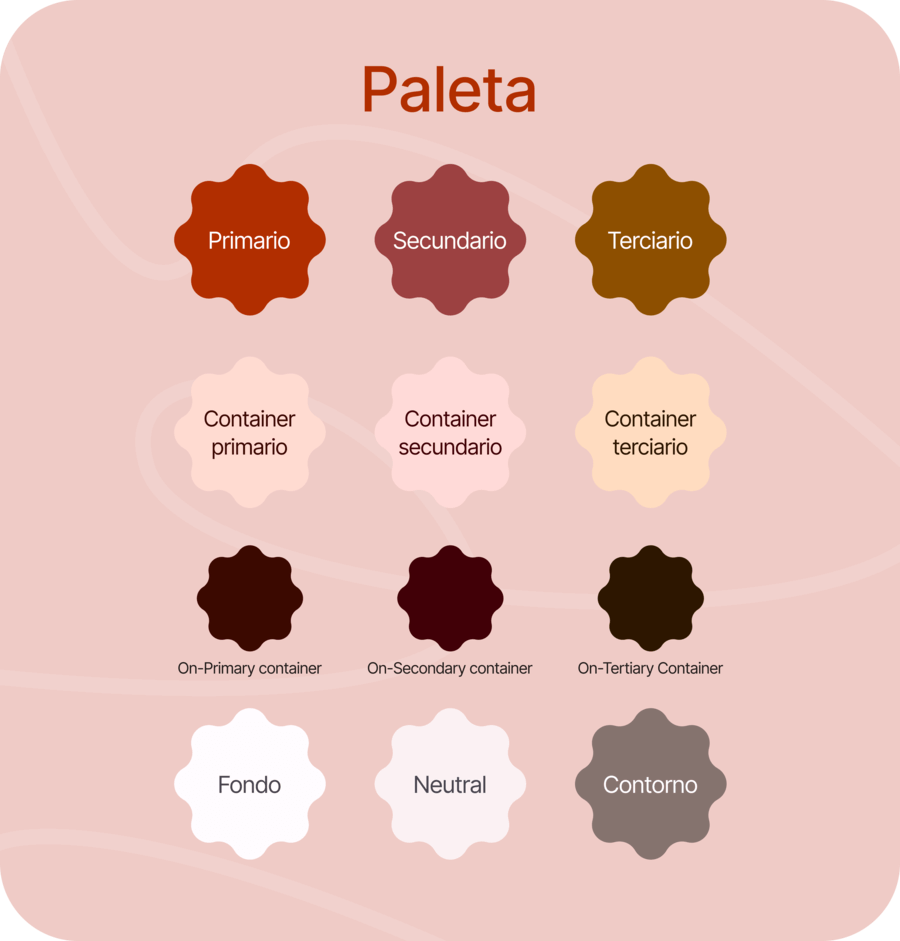
Lo primero de todo es la paleta de colores, dado que previamente he explicado cómo funciona la herramienta de Material Theme Builder, no puedo explicar mucho más sobre este paso. Pero es de mucha utilidad, tanto para ti como para el cliente, crear la paleta de forma visual y más simplificada, algo como esto:

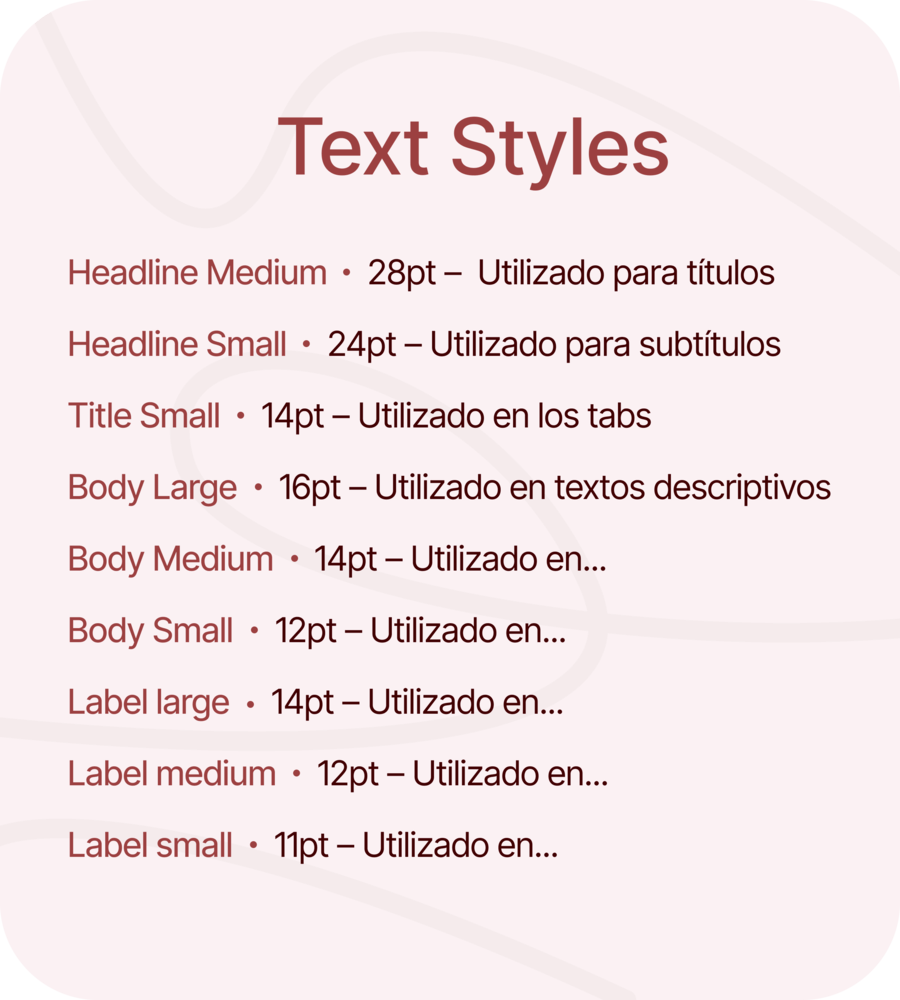
El segundo paso son los “Text Styles”, utilizar esta guía es muy importante, ya que la letra ha de ser legible en todos los dispositivos móviles, y si la hacemos muy pequeña hay usuarios que pueden tener dificultades para leer los textos.
Yo misma he cometido algún error utilizando letra demasiado pequeña, para que esto no ocurra Material You pone a nuestra disposición una tabla que nos indica cómo ha de llamarse el estilo, qué tamaño ha de tener, el espaciado, en qué casos utilizarlo, etc.
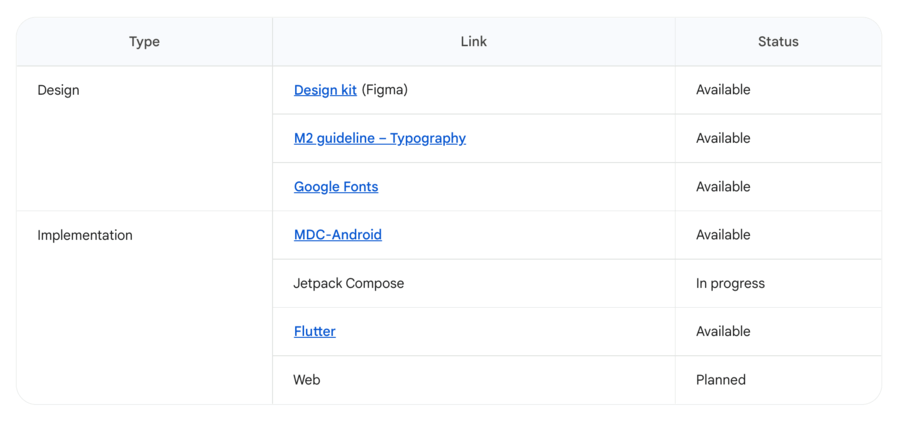
En caso de utilizar Figma para diseñar, algo indispensable son los Design Kits oficiales, por ejemplo para la tipografía, si vamos a la web de Material Design > Estilos > Tipografía, podremos encontrar el kit de Material para Figma, en el que están especificados todos los estilos y componentes.
En la misma tabla de la web aparecen otros links para utilizar en diseño o en implementación para apps o webs.

Personalmente, una vez he creado mi diseño, me gusta hacer algo visual como la paleta que he mostrado antes, tan solo para mostrar qué estilos que he utilizado, algo así:

Por último, para desarrollar apps adaptadas a Material You lo más importante es utilizar sus componentes, una app se crea a través de estos y es todo lo que el usuario ve.
Para seguir estas guías de forma correcta tendrás que ir al apartado de Componentes en la web de Material Design y estudiar en qué casos se usan esos componentes, qué se puede hacer con ellos, los tamaños que debes utilizar, etc.
Si eres algo novato en el mundo de diseño o desarrollo de apps, quizás te abruma un poco ver tanta cantidad de información que debes saber para aplicar Material You, pero no has de preocuparte, Google hace un trabajo extraordinario dividiendo la información en partes por cada componente.
Tenemos lo siguiente: Overview, Specs, Guidelines y Accesibility, esta última todavía no está implementada en la web, así que no tenemos información. Lo más importante son los apartados de Specs, en el que nos indican las medidas, colores, etc., y el de Guidelines que nos indica el uso, qué es correcto y qué es incorrecto.

¿Cómo desarrollar una aplicación en Flutter con WebRTC?
Como has visto desarrollar una aplicación aplicando Material You no parece muy complicado. Sin embargo, se necesitan conocimientos avanzados para poder desarrollarla. En Abalit Technologies, contamos con un equipo de desarrollo experto en desarrollar aplicaciones con las guías de Material You. Por lo que, si tienes en mente desarrollar una aplicación con esta base o, simplemente, alguna duda sobre el tema, no dudes en contactarnos. Puedes hacerlos sin ningún tipo de compromiso y pedir presupuesto de forma totalmente gratuita.
Conclusión
Como puedes ver todo cambia constantemente, ahora la tendencia es Material You, una herramienta de personalización muy amplia. Dentro de un tiempo puede que tengamos un lenguaje de diseño totalmente distinto, pero mientras tanto disfrutaremos de Material You todo lo que podamos, seguro que quedan muchas cosas nuevas que implementar.
Y tú, ¿qué opinas del nuevo proyecto de Google?
